Display
Display
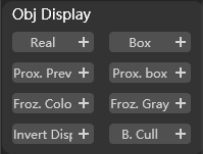
Display – Object

Enable to switch display mode based on specified conditions.
Solid Object: Display the selected object as a solid object;- Solid Object
+: Display the all objects as solid object; Box: Display the selected object as solid bounding box;- Box
+: Display the all objects as solid bounding box; Prox.Prev.(Proxy preview): Display the selected proxy as a body object;- Prox.Prev.
+: Display the all proxies as body object; Prox.box.(Proxy box): Display the selected proxy as solid bounding box;- Prox.box.
+: Display the all proxies as solid bounding box; Froz. Colo.(Frozen color): Show the selected frozen object in color;- Froz. Colo.
+(Frozen color): Show all frozen object in color; Froz. Gray.(Frozen gray): Show the selected frozen object in gray;- Froz. Gray.
+(Frozen gray): Show all frozen object in gray; Invert Display: Hide visible objects in the current scene and display invisible objects;- Invert Display
+: Hide visible objects in the current scene and display invisible objects, deeply; B. Cull: Backface culling selected object;- B. Cull
+: Backface culling all objects;
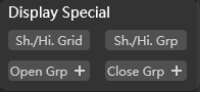
Display – Special

Grid: Click to hide or show all grids in viewport;Group: Click to hide or show all groups in viewport;Open Grp.(Open group): Click to open group;- Open Grp.
+(Open group): Click to open all groups in viewport; Close Grp.(Close group): Click to close group;- Close Grp.
+(Close group): Click to close all groups in viewport;
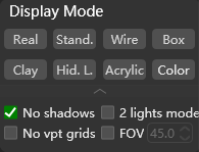
Display Mode

Quickly switch the viewport to a specified display mode.
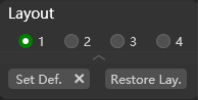
Layout

CG MAGIC supports customizing four view layouts and can select any one as the default layout, helping users quickly adopt creative habits in different working situations.
Independently Display

Supports independent display of objects based on specific conditions.
Std Mat O.(Standard material object): Isolate and display standard material objects in the scene;Multi Mat O.(Multi-dimensional material object): Display multi-dimensional material objects in the scene independently;No Mat O.(No material object): Display objects without materials in the scene independently;Text: Display uncollapsed text in the scene independently;Face(K): Display objects in the scene that exceed the specified number of faces independently and click Over Face to apply the operation;
Measure

Measurements are made according to specified conditions.
Length: Select two points to test the length;Line length: Click to select the line and measure the length;Angle: Click to select three points and measure the angle;Bound Size: Measure the length, width and height of the selected object in the scene;Volume: Measure the volume of the selected object;Surface Area: Measure the surface area of the selected object;
Note

Supports add note to show information such as length, width, height, and unit for selected objects.
Composition

By selecting the desired composition method, the composition guide lines will be displayed in the safe frame to facilitate camera composition. Click Quit to clear the guide lines.
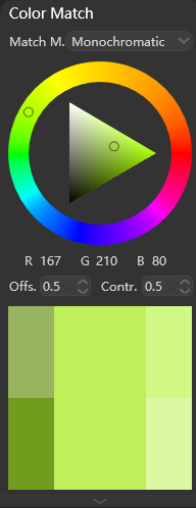
Color Match

Supports single color, complementary, triangular, rectangular, similar, similar complementary and other color systems based on color principles for color matching.
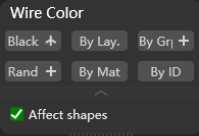
Wire Color

Supports modifying wireframe color based on specified conditions.
Black: Change the wireframe color to all black;Gray: Change the wireframe color to all gray;By lay.(By layer): Modify the model wireframe color of the same layer to the same color;By Grp.(By group): Modify the wireframe color of models in the same group to the same color;Random: Give random colors to the selected or all model wireframe;By Mat.(By material): Modify the wireframe color of models with the same material to the same color;By ID: Modify the wireframe color of models with the same ID to the same color;Affect shapes: Check to affect line color;
